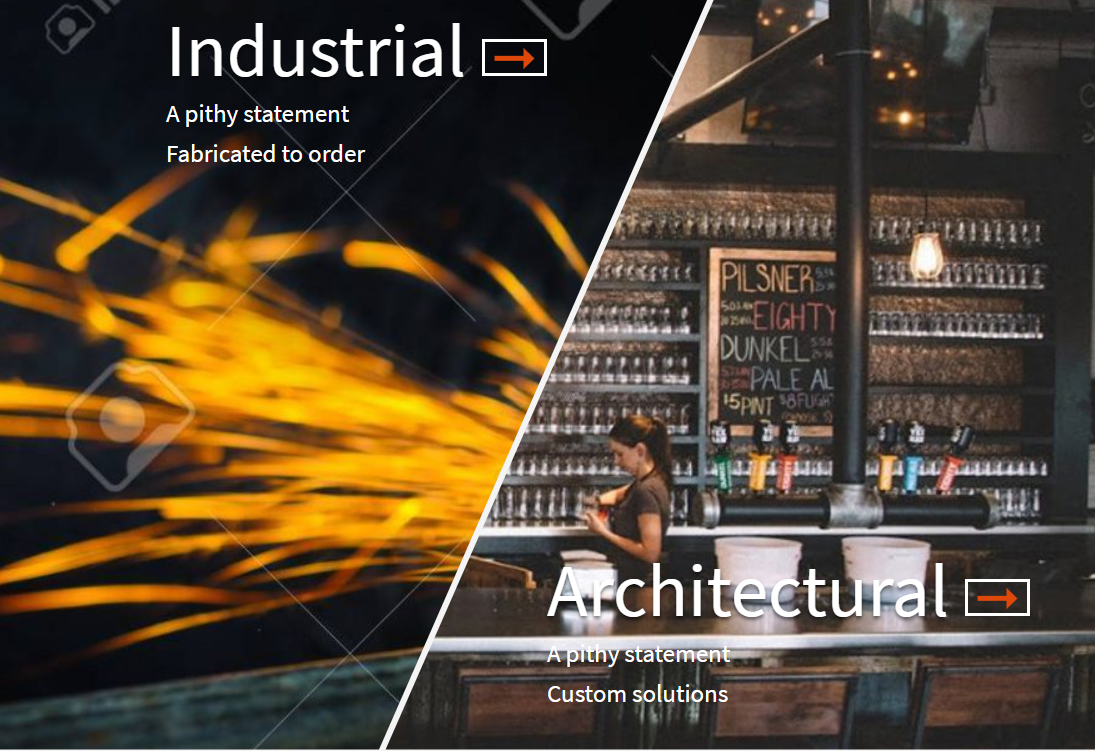
A diagonally split double header in CSS

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 |
.hero-image { align-items: center; display: flex; height: 802px; justify-content: center; margin-bottom: 24px; max-height: 802px; position: relative; @media #{$tablet-down} { display: block; height: 602px; } .left { background-position: left center; background-repeat: no-repeat; -webkit-clip-path: polygon(0 0, 64.7% 0, 34.7% 100%, 0% 100%); clip-path: polygon(0 0, 64.7% 0, 34.7% 100%, 0% 100%); height: 100%; position: absolute; width: 100%; @media #{$mobile} { background-position: center; -webkit-clip-path: polygon(0 0, 100% 0, 100% 34.7%, 0% 64.7%); clip-path: polygon(0 0, 100% 0, 100% 34.7%, 0% 64.7%); } section { position: absolute; right: 50%; top: 0; @media #{$mobile} { right: 5vw; } } } .right { background-position: right center; background-repeat: no-repeat; -webkit-clip-path: polygon(65.3% 0, 100% 0, 100% 100%, 35.3% 100%); clip-path: polygon(65.3% 0, 100% 0, 100% 100%, 35.3% 100%); height: 100%; position: absolute; width: 100%; @media #{$mobile} { background-position: center; -webkit-clip-path: polygon(0 65.3%, 100% 35.3%, 100% 100%, 0 100%); clip-path: polygon(0 65.3%, 100% 35.3%, 100% 100%, 0 100%); } section { bottom: 0; left: 50%; margin-bottom: 4vh; position: absolute; @media #{$mobile} { left: 5vw; } } } .left p, .right p { color: white; margin: 0; } p.section-title { display: inline-block; font-size: 60px; font-weight: 300; line-height: 84px; margin-bottom: -1vh; text-shadow: 0 2px 4px rgba(0,0,0,0.5); @media #{$mobile} { font-size: 50px; font-weight: 300; line-height: 84px; } } .section-description { @media #{$mobile} { display: none; } } .hero-arrow { border: 2px solid #FFF; display: inline-block; height: 30px; margin-left: 1vw; position: relative; width: 52px; &:hover, &:focus { border-color: $orange; i { color: #FFF; } } } .rectangle { background-color: $orange; height: 3px; position: absolute; top: 50%; width: 30px; } .rectangle:after { content: ""; border-bottom: 16px solid transparent; border-left: 14px solid $orange; border-top: 16px solid transparent; height: 0; position: absolute; width: 0; } h1 { color: #fff; float: left; position: absolute; text-align: center; a, a:hover, a:active, a:focus { color: #fff; } } } [class*="icono-arrow2"] { border-width: 6px; border-style: solid; border-bottom-color: transparent; border-left-color: transparent; height: 0; margin: 8px 25px; width: 0; &:before { box-shadow: inset 0 0 0 32px; height: 4px; position: absolute; right: 0; top: -3px; transform: rotate(-45deg); transform-origin: right top; width: 25px; } &[class*="-left"] { transform: rotate(45deg); &[class*="-up"] { transform: none; } &[class*="-down"] { transform: rotate(90deg); } } &[class*="-right"] { transform: rotate(-135deg); &[class*="-up"] { transform: rotate(-90deg); } &[class*="-down"] { transform: rotate(180deg); } } &[class*="-up"] { transform: rotate(-45deg); } &[class*="-down"] { transform: rotate(135deg); } } [class*="icono"] { box-sizing: border-box; color: $orange; display: inline-block; position: relative; &:after, &:before { content: ""; box-sizing: border-box; } } |
See the Pen Diagonal Double Image by aaron mcneal (@bgradio) on CodePen.dark
A responsive set of icons using Flex properties
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
#icons { margin: 0 auto; max-width: 1140px; width: 100%; ul { margin-left: 0; align-items: center; display: -webkit-flex; display: -ms-flex; display: flex; flex-wrap: wrap; justify-content: space-between; list-style: none; width: 100%; li { height: 200px; width: 32%; @media screen and (min-width: 961px) { width: initial; } a { color: $dark-blue; display: flex; flex-flow: column; font: 36px/41px delicious_heavyregular; text-align: center; text-transform: uppercase; width: 100%; &:before { background-position: center !important; background-repeat: no-repeat !important; background-size: contain !important; content: ''; display: block; height: 96px; width: 100%; } &.donate:before {background: url('../images/icon-heart-red.svg');} &.toolkit:before {background: url('../images/icon-wrench-blue.svg');} &.join:before {background: url('../images/icon-tree-orange.svg');} &.local:before {background: url('../images/icon-house-red.svg');} &.national:before {background: url('../images/icon-US-blue.svg');} &.partners:before {background: url('../images/icon-partners-orange.svg');} } } } } |
See the Pen Flexible Icons by aaron mcneal (@bgradio) on CodePen.dark
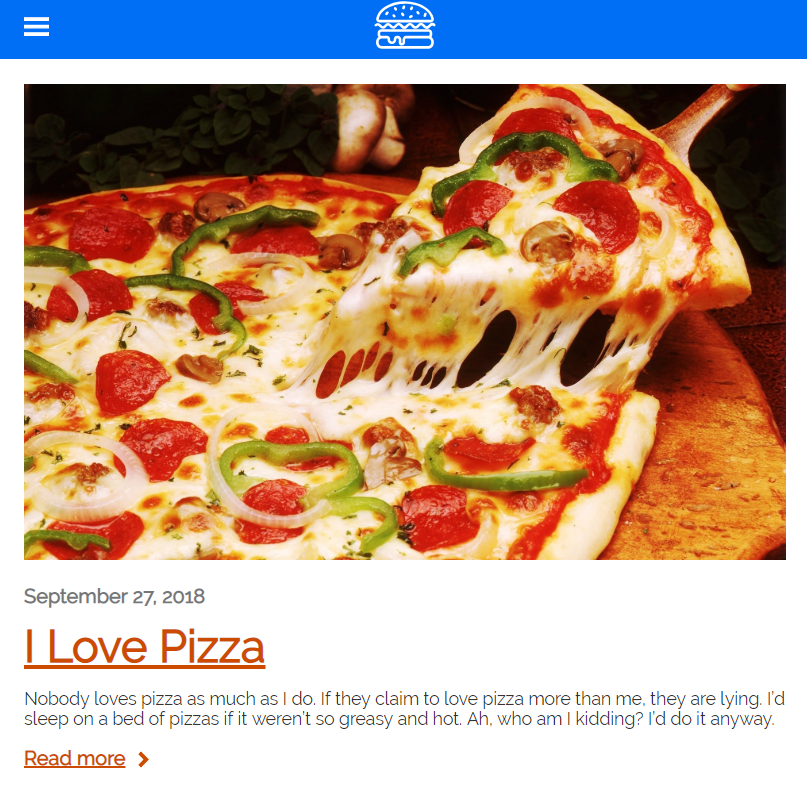
WordPress custom content responsive template

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<article id="post-<?php the_ID(); ?>" class="custom__content guttered" role="article"> <section class="custom__content__post-image"> <?php the_post_thumbnail( 'full' ) ?> </section> <section class="custom__content__copy"> <p class="custom__content__copy__post-date"> <?php the_date(); ?> </p> <h2 class="custom__content__copy__post-title"> <a href="<?php the_permalink(); ?>" aria-label="Link to post titled <?php the_title(); ?>"> <?php the_title(); ?> </a> </h2> <section class="custom__content__copy__post-content"> <?php the_content(); ?> </section> <div class="custom__content__copy__post-more"> <a href="<?php the_permalink(); ?>" aria-label="Read more link for post titled <?php the_title(); ?>"> Read more<span class="chevron"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"><path class="svg-chevron" d="M12.95 10.707l.707-.707L8 4.343 6.586 5.757 10.828 10l-4.242 4.243L8 15.657l4.95-4.95z"/></svg></span> </a> </div> </section> </article> |